 The WEButler can be downloaded, used, modified and redistributed for free by anyone.
The WEButler can be downloaded, used, modified and redistributed for free by anyone.
License: GPL
WEButler V3.7
Version 3.7 is available for download. Description of the update as well as advanced information about the structure of the system can be found in the file /_docs_/en/_start.htm.
System Requirements:
Apache 2 and PHP 8 or higher
Some modules require the PHP extension SQLite3
The sources of my CKEditor plugins can be downloaded here.
Edit HTML pages online
The WEButler is a simple online page editor for static HTML files. Webmasters can provide a login option for image and text editing to their customers. The WEButler is a tool for websites or projects to be implemented with a small effort. The project has grown up over the years and now you can do a lot of things with it.
Important! In the file "/settings/globalvars.php" you can turn on / off most functions of the WEButler.
Installation and Administration
On your server Apache 2 and PHP in version 8 or later must be installed, a database is not required. For the use of the user module or the ModMaker the PHP extension SQLite3 must be present.

Preparation
Copy all files from the WEButler via FTP to the server. Give write permissions to the file "/settings/baseconfig.php" and all files and subfolders in the folder "/content" (according to the data of your provider). The write permissions are checked during installation.
Access
Point your browser to the installation:
https://_YOUR_DOMAIN_/admin/install.php
and assign the necessary access and settings.
Login
Go to the login page:
https://_YOUR_DOMAIN_/login
and log in with your access data.
Adminstration
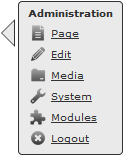
After successful login the administration can be accessed via the small arrow on the top left. The administration has the submenus page for changes from page settings, edit for content editing and system with access to basic and advanced editing features.
Modules
Who extends the WEButler with separate scripts, the menu can complement this by links to the module administrations.
With a little creativity can be customized with this functionality also realize complex pages. For more information and detailed information about the structure of a page can be found in the file /_docs_/en/_start.htm.
Customize complete HTML pages for editing with the WEButler
The heart of the WEButler is the WYSIWYG editor. With this editor HTML pages can be edited online in the web browser. Thus, the editing and saving functions smoothly, the following conditions must be met:

- The website must not be built on frames. Should your website be accessed using a frameset, remove it, or change your pages accordingly.
- All HTML pages must use the HTML5 doctype and charset UTF-8. If this is not the case, please adjust your pages accordingly.
- All stylesheet files must be stored in the directory "/content/style". Remove all stylesheets from your HTML files and load them using the compress.php.
- Javascript files must be stored in the directory "/content/javascript". Remove all Javascripts from your HTML files and load them using the compress.php.
- Images, PDFs, videos etc. must be in the appropriate subfolder of "/content/media". Otherwise the media browser of the editor can not access the files. The paths to the files need to be adjusted accordingly. All pages are accessed from the root. Ie, paths must always start with "content/media/_aso..." (no ../ etc.).
Pages, layouts and modules - The operation of the WEButler
The WEButler can manage menus, blocks and pages separately. That is, when in a menu, a new menu item is added, then it appears on all pages that use this menu. If you save e.g. the page header in a block, any time an image can be changed in this block and it will appear on all pages that use this block.
Important! Placeholders for menus, blocks and content areas are not absolutely necessary. If no placeholder comments are available, the edit points in the admin menu will be disabled automatically. If required the point "Edit the current page" for pure full-page editing can be moved to the admin menu in file "/settings/globalvars.php".
Menus
All menus must be created as <ul> lists to automatically add new menu items to ensure. In addition, it makes it easier to add new menu items in the editor, as only the enter key must be pressed to insert a new <li> element in the list.
Thus, the WEButler knows where to find which is your menu in a page and it is optically visible when editing too, you execute the following steps:
Cut the menus from your HTML page, add it to a new file and save it in the directory "/content/menus". Give the file a name, for example, "navigation", without spaces or special characters and remove the extension. All links in your menu should be adapted to the standard "index.php?wbpagefile=(file name of the page)". The point from which the menu was excised from the HTML file is replaced by a placeholder:
<div class="wb_menuelement">
<!-- begin_menu_navigation -->
<!-- menu_navigation -->
<!-- end_menu_navigation -->
</div>
- The class "wb_menuelement" produces a blue frame orientation in the editor.
- "begin_menu_(MENU_NAME)" is a comment that marks the begin of the menu. In the example, the menu with file name "navigation".
- "menu_(MENU_NAME)" is a comment which is replaced by the menu.
- "end_menu_(MENU_NAME)" is a comment that marks the end of the menu.
- /div closes the frame orientation.
If there are no menus in directory "/content/menus", the button "Menu" does not appear in the administration menu.
Blocks
Blocks work just like menus. Cut out a desired block of your HTML page and paste it into a new file. Save the block in directory "/content/blocks" and give the file a name, eg. "header". The point from which the block was excised from the HTML file is replaced by a placeholder:
<div class="wb_blockelement">
<!-- begin_block_header -->
<!-- block_header -->
<!-- end_block_header -->
</div>
If there are no blocks in directory "/content/blocks", the button "Block" does not appear in the administration menu.
Pages
All pages are stored as static HTML files in the directory "/content/pages". Save all files without extension. The file name appears as a page name in the browser address bar.
With the link "Content" the page opens in the editor. The WEButler offers the possibility to make certain areas of a web page editable or block areas that should not be edited. These areas are marked in the source code of the page after the same pattern as menus or blocks.
<div class="wb_contentelement">
<!-- begin_content -->
---> Here is the editable content <---
<!-- end_content -->
</div>

- The class "wb_contentelement" produces a red frame orientation in the editor.
- "begin_content" is a comment that marks the beginning of an editable region.
- "end_content" is a comment for the end of the marked area.
- /div closes the frame orientation.
This functionality is particularly useful after you add new pages, because there are marks for placement of the content.
Columns
You can work with columns in the WEButler. Columns can only be inserted between elements with the class names "wb_menuelement", "wb_blockelement", "wb_columnselement" und "wb_frameelement". More information can be found in the help /_docs_/en/_start.htm.
Layouts
To create a new page you have to provide layout templates in directory "/content/layouts". Layout templates are HTML pages without content. The easiest way to create a layout is by copying a file from "/content/pages" to "/content/layouts", append the suffix ".tpl" to the file name and delete everything between the comments "begin_content" and "end_content" from the source code of the file.
For future expansion, new menus, blocks and layouts can be created online and processed in a code editor. For this you will find links in the window "Advanced administrator features".
Modules
Modules are small PHP scripts that can be simply includet in a page. Who wants to program a module itself, must ensure that the paths vote even after the include. For the control of GET parameters, a link must always be structured as follows:
href="index.php?wbpagefile='.$webutlercouple->getpage.'&_MORE_GET_PARAMETERS_"
The ModMaker
This script can quickly create simple input/output modules. Modules created with the ModMaker have templates, so that any optical claim can be realize. More information can be found in the help /_docs_/en/_start.htm.
General tips
Anyone who wants to can start with the WEButler from scratch and create all the required layouts, pages, blocks and menus online. However, it has been found easier than the base system as usual to create offline and then integrate them into the WEButler. Optimally, it is natural to download a web server such as XAMPP and realize the structure of the page with it.
As mentioned above, the editor is the heart of the WEButler. Ie, working methods and ways of the WEButler are matched to the editor. The editor takes part independently from changes to the source code. This is related to the program logic of the editor. Who programmed HTML to be familiar with the problems of representation differences in different browsers. Who uses the WEButler, must adjust to the fact that he now also has to adapt or change its pages for the WYSIWYG editor.





 can be accessed via the small arrow on the top left. The administration has the submenus
can be accessed via the small arrow on the top left. The administration has the submenus  for changes from page settings,
for changes from page settings,  for content editing and
for content editing and  with access to basic and advanced editing features.
with access to basic and advanced editing features.
